Backfire is a 2D Platform game. This is a school project for our course “Project Multimedia”. This post is mainly to explain to you what this project is. We will start with a short introduction telling you why we choose to make such a game and continue with explaining more about the game itself.
Making choices
The choices we made can be described in phases, the first one being the task to choose what kind of program you want to make. The subsequent choices will probably depend on this.
Phase I: What do we make
As defined by the assignment this should be a multimedia project and therefore the first things that come to mind are audio, video, images, games. For us this choice wasn’t too hard seeing that we all like games and the idea of creating one. Doing so for our studies seemed like a good combination.
The next step was to choose a platform and programming language/environment which best suits our focus. As this focus was games, this turned us right in the direction of XNA or Flash. Seeing that we have some grasp of C# and XNA, and not so much of Flash, we choose to work with that. We also liked the idea to put our experience with XNA to the test. Furthermore this leaves us the room to port our program for other devices later on.
Phase III: The kind of game we want
Choosing to make a game with XNA is of course not enough and still leaves a wide range of possibilities. It was time to choose what game we would want to make, would it be 2D/3D, what genre would it be? Because of our lack of experience with 3D programming and also with only limited experience with less D we choose to make a 2D game (a 1D game, however easier, seemed kind of boring). The choice of genre was harder, we had ideas about Platform games, simulations, puzzle games and many more but decided on a Platform game in the end. We choose for this genre because we all had experience with this type of game and because we all had some idea what we would want for such a game.
Phase IV: Making it our own
Now it was time to get specific. We thought about the controls, the goals and challenges of the game, and wanted to make them original. We came up with the idea to make a game in which you play a character, holding a heavy gun. This gun is so heavy in fact that the only way to move is to use its recoil to propel yourself through the world. In our opinion this is a fun twist on the usual controls of Platform games. We choose to let the character be controlled by shooting either up, down, left or right. We soon figured that if we ever wanted to port this game for a mobile platform these controls would work quite well. With this we had the basics for the game defined and could think about the implementation.
The first steps
After we had defined the basics of the game we started defining what kind of classes we would need. We did so by thinking what kind of objects we would see on the screen. The first things we came up with were:
- LevelList
- Level
- Player
- Platform
- Collectible
- Gun
- Bullet
- Enemy
We also defined which object would hold which. Soon we were ready to make the first steps of implementation. We created a new XNA game and started out programming these simple classes. We started out simple, making an empty level with a Player (a square block at that time) which made a nice arc in the air and then fell into oblivion. At that point we knew that the current classes were at least a good start. The first steps were made.
Making progress
The next few weeks a lot of progress was made, soon we had the basic controls, platforms and some collision detection. The next steps were adding other game elements like enemies and hazards like spikes to fill up our levels.
Until now we had one level which we had hardcoded to test our basic implementation. Of course this would not be a good idea for multiple levels. To make it easier for us to create multiple levels we needed a way to read in levels from a text file. This created a need for a LevelReader class. This class now reads in a text file containing all the layout for a level.
Between tweaking and adding to the game Martijn made the first few textures which really brought the game alive for us.
The Current State
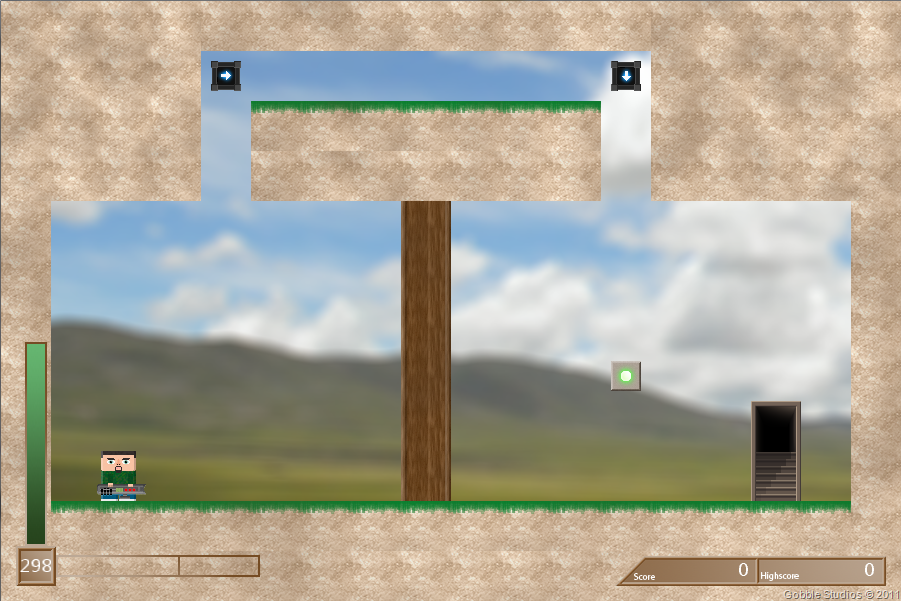
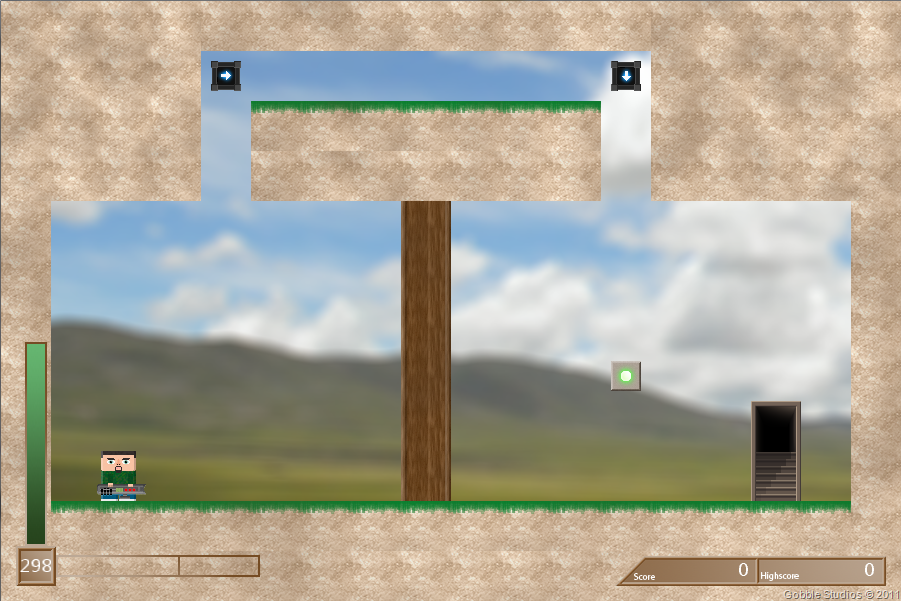
At the moment we are adding more content to the game and tweaking stuff we already have, we won’t tell you everything but will soon post a video showing some gameplay. Of course we will only do this when we think the game is ready for your eyes. However here is a small screenshot for you from one of the begin levels:

Yours,
The Gobblers (Steven, Martijn and Marius)